Visual testing
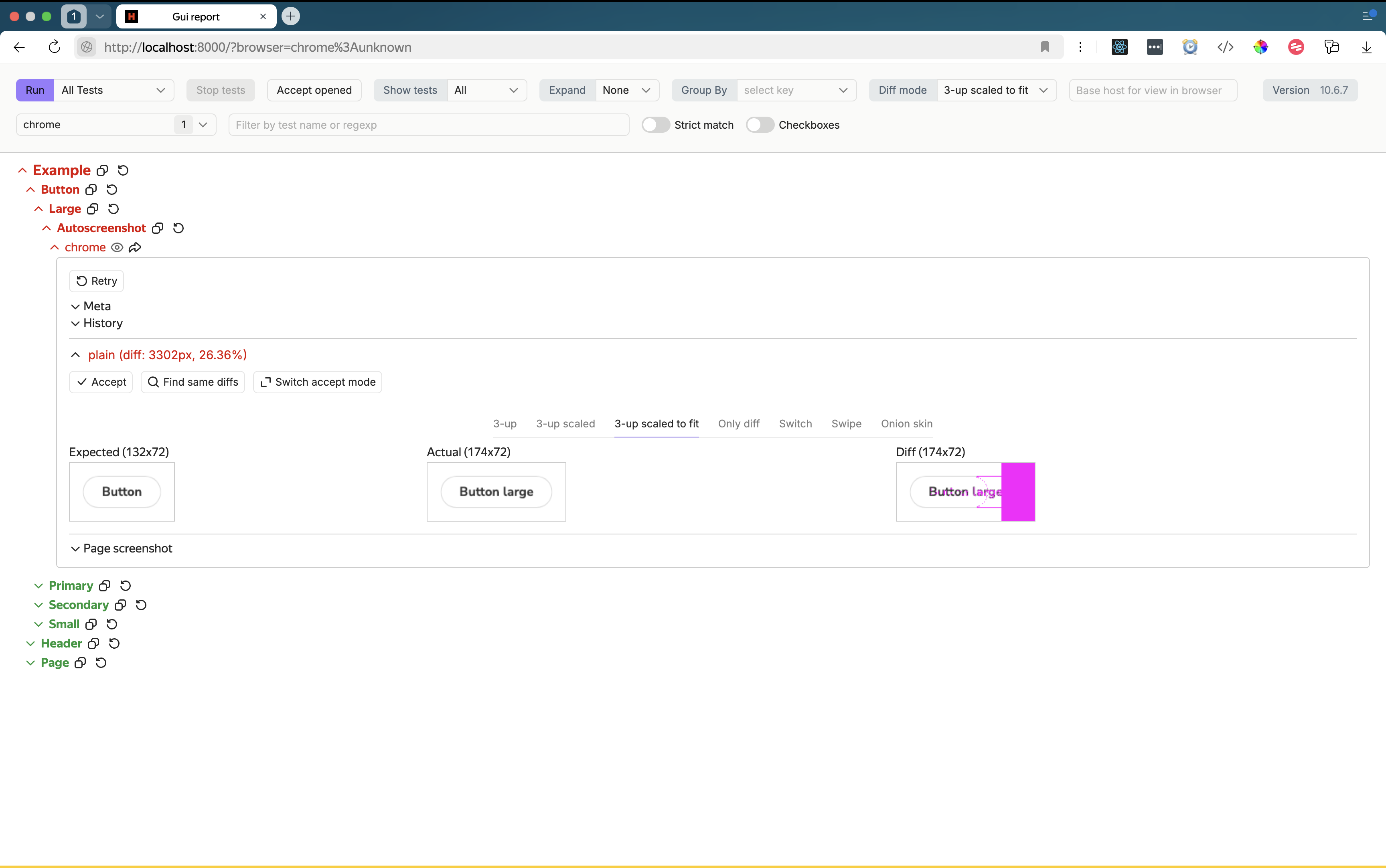
Visual testing is implemented in testplane, with which the user can check the visual changes of an individual component, a viewport or the entire page. We recommend using the html-reporter plugin, which provides a user-friendly UI for analyzing tests, saving/updating modified images and running tests.

Screenshot Comparison Features
For screenshot checks, Testplane provides the assertView command, which allows you to take a screenshot of a specific element or the entire viewport.
When the assertView command is invoked, it searches for the required element on the page with automatic waiting. By default, animations will be disabled on the page before taking a screenshot to eliminate potential instability in the test due to the changing state of the element.
After taking a screenshot, the resulting image will be compared with the reference image. If the reference image does not exist yet, then it must be saved using the html reporter UI or the --update-refs CLI option.
To compare images, we use our own library looks-same, which differs from competitors in high performance and accuracy of comparison.
The following settings are taken into account during comparison:
- the blinking cursor in text inputs is ignored by default;
- elements specified in the comparison options are ignored in the image;
- comparison accuracy settings (acceptable deviations) are considered;
- anti-aliasing (the most common diffs in screenshots) accuracy settings for fonts are considered.
Usage
await browser.assertView(state, options);
await browser.assertView(state, selector, options);
await element.assertView(state, options);
The assertView command is available both in the browser context and in the context of the found element. The set of arguments is different in these cases:
it("check search view", async ({ browser }) => {
// ...
// screenshot of the current browser viewport
await browser.assertView("viewport-screen");
// screenshot of a specific element on the page (call from the browser context)
await browser.assertView("any-state-name", ".DocSearch", opts);
const searchInput = await browser.$(".DocSearch");
await searchInput.click();
// taking screenshot of a previously found item (from the element context)
await searchInput.assertView("any-state-name");
});
Read more about the capabilities of the `assertView' command in the relevant sections.