Как убрать скроллбары из скриншотов
Проблема
Одна из причин падений тестов при тестировании верстки с помощью скриншотов — это появление скроллбара в браузере в момент снятия скриншота. При этом возможны 3 варианта, когда при прогоне теста возникает дифф между эталонным скриншотом и текущим, который был заснят в тесте в момент прогона:
- В момент снятия эталонного скриншота скроллбара не было, но он появился при снятии текущего скриншота.
- В момент снятия эталонного скриншота скроллбар был, однако при снятии текущего скриншота скроллбар появиться не успел.
- Скроллбар есть и на эталонном скриншоте и на текущем, но положения скроллбаров, или их размеры, или прозрачность отличаются из-за разницы во времени, когда были сделаны скриншоты относительно появления скроллбара.
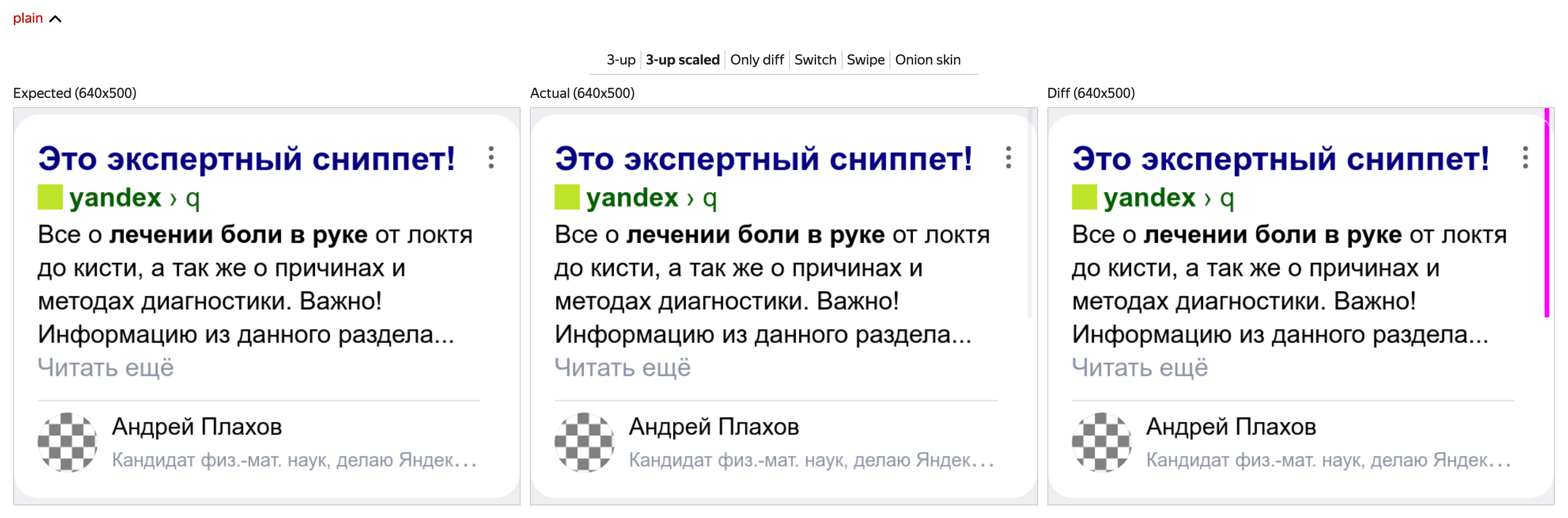
На скриншоте ниже приведен пример, который соответствует первому варианту:

Решение 1: screenshotDelay
В настройках testplane есть обязательная опция browsers, которая задает набор браузеров, доступных в проекте, и их свойства. Выберите браузер, в котором у вас возникают диффы из-за скроллбаров, и добавьте для него опцию screenshotDelay:
module.exports = {
browsers: {
iphone: {
screenshotDelay: 600, // Задержка перед снятием скриншота в мс
// другие настройки браузера...
},
// другие браузеры...
},
// другие настройки testplane...
};
Опция screenshotDelay задает паузу в миллисекундах, которую testplane должна выдержать перед снятием скриншота (прежде чем выполнять команду assertView).
Как это может помочь?
Часто скриншоты возникают из-за того, что тест должен подскроллить страницу к требуемому элементу, прежде чем сделать скриншот. После того как подскролл выполнен, скроллбар может еще какое-то время «висеть» на экране и соответственно, попасть на скр�иншот, если тот будет выполнен немедленно. Задержка screenshotDelay дает скроллбару время на то, чтобы исчезнуть.
Однако, данный способ помогает далеко не всегда, так как зависит от реализации браузеров и их поведения.
Решение 2: отключение скроллбаров
Если скроллбары возникают на скриншотах в Chrome-браузере, то их можно отключить с помощью DevTools протокола.
Для этого добавьте в свой проект плагин hermione-hide-scrollbars и укажите в его настройках список браузеров, для которых необходимо отключать скроллбары в тестах.
Обновите Chrome-браузер до версии 72.1 и выше, чтобы данная функциональность работала в ваших тестах. Так как более ранние версии Chrome-браузеров не поддерживают команду Emulation.setScrollbarsHidden, с помощью которой отключаются скроллбары.
Ключевые слова
- screenshotDelay
- hermione-hide-scrollbars