Как уменьшить вес скриншотов
Введение
Одна из ключевых функций testplane — это возможность тестировать верстку с помощью скриншотов. Для этого в тестах, при разных состояниях веб-стран�ицы, можно снять скриншот и сравнить его с эталонным.
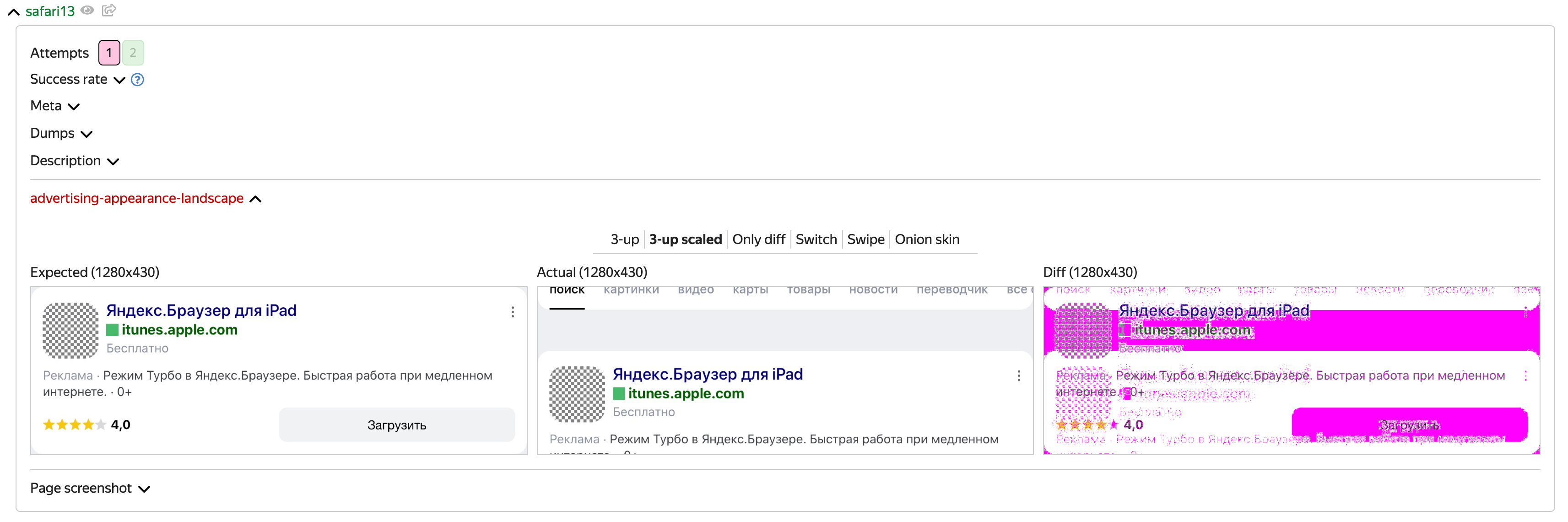
Пример такого сравнения:

Откуда берутся эталонные скриншоты?
Вы написали тест с использованием команды testplane assertView. Команда assertView сравнивает актуальный скриншот с эталонным. Актуальный скриншот — это скриншот, который тест делает во время своего прогона. Он отражает текущее состояние вашей веб-страницы. При первом прогоне вашего теста эталонного скриншота у вас ещё нет. А значит команда assertView упадет с сообщением, что эталонный скриншот не найден. При этом у вас будет актуальный скриншот. Если актуальный скриншот отражает то состояние вашей веб-страницы, которое вы ожидаете (считаете эталонным), то вам нужно принять (accept) актуальный скриншот в качестве эталонного. Чтобы это сделать нужно запускать testplane с дополнительной опцией --update-refs. Или же воспользоваться режимом GUI, который предоставляет плагин html-reporter. С помощью него вы можете просматривать отчет о прогоне в GUI-режиме, убеждаться, что актуальные скриншоты именно такие, как вы ожидаете, и принимать их с помощью кнопки Accept.
Проблема
Если в вашем проекте много тестов, в которых используется валидация верстки с помощью скриншотов, то значит, в вашем проекте будет много скриншотов. Иногда эти скриншоты — довольно большие и могут занимать много места на файловой системе.
Если в проекте идет активная разработка, то на каждый пулл-реквест будет формироваться свой отчет о прогоне тестов, в котором будут содержаться сотни (или тысячи) эталонных скриншотов. Чем больше вес скриншотов, тем больше будут весить ваши отчеты. А значит — дольше скачиваться, занимать больше места на диске и т. д.
Решение: testplane-image-minifier
Чтобы уменьшить место, которое скриншоты занимают на диске, подключите в своем проекте плагин testplane-image-minifier. Данный плагин поддерживает 8 степеней сжатия изображений без потерь.
Как подключить и настроить плагин читайте в документации плагина.
Ключевые слова
- testplane-image-minifier