Как использовать Chrome DevTools Protocol в testplane
Введение
Установите в своем проекте testplane 4-й версии и выше, чтобы использовать Chrome DevTools Protocol (CDP) в testplane-тестах.
Протокол WebDriver используется в testplane уже давно, а вот возможность использования CDP появилась только после переезда на WebdriverIO@7 в testplane 4-й версии.
Поддержка CDP в WebdriverIO@7 реализована с помощью puppeteer. Который, в свою очередь, является оберткой с удобным API над CDP.
Про сравнение протоколов WebDriver и CDP читайте в разделе Справочника «WebDriver vs CDP».
Локальное использование
Для работы с браузером по CDP локально — добавьте опцию automationProtocol: 'devtools' к настройкам браузера в конфиге testplane:
// .testplane.conf.js
module.exports = {
browsers: {
chrome: {
automationProtocol: "devtools",
desiredCapabilities: {
// ...
},
},
// настройки других браузеров...
},
// другие настройки testplane...
};
После этого все последующие запуски будут выполняться в вашем локально установленном Хроме.
Но если вам нужно запустить браузер с поддержкой CDP один раз, то удобнее использовать специальную CLI-опцию:
npx testplane ... --devtools
Удаленное использование
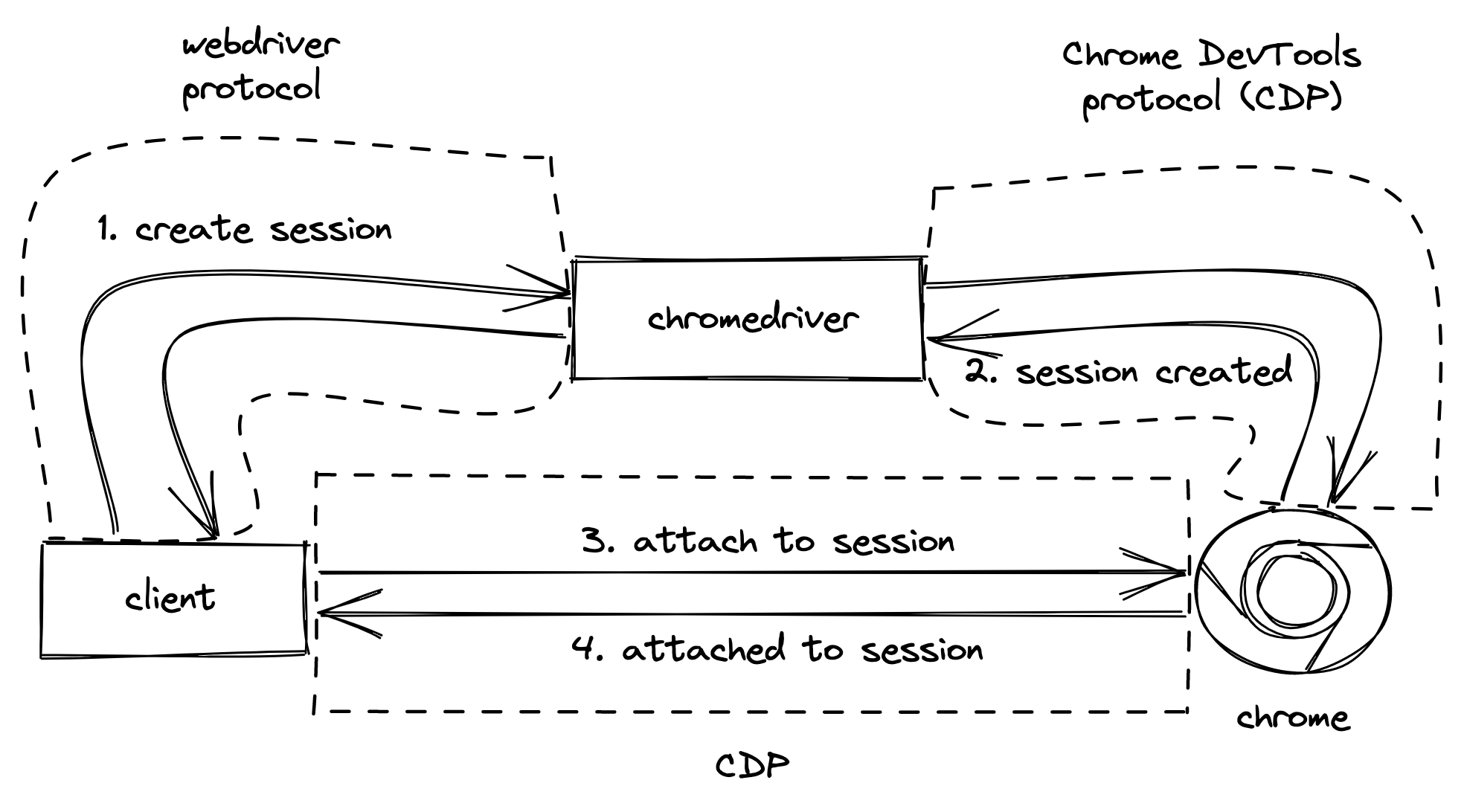
При использовании CDP на удаленной машине (например, в гриде) testplane сначала поднимет браузер с использованием WebDriver-протокола и только потом, по запросу пользователя (т. е. при вызове CDP-команды), перейдет на подключение по CDP. Таким образом, с удаленным браузером в одном тестовом сценарии мы будем общаться сразу по двум протоколам.
Выглядит это примерно так:

Чтобы подключитьс�я по CDP к удаленному браузеру необходимо:
- использовать
automationProtocol: webdriver(значение по умолчанию); - в
desiredCapabilitiesбраузера добавить вендорное полеselenoid:options: данная опция необходима, чтобы webdriverio понял, что нужно подключиться именно к удаленной машине, а не к локальному браузеру.
// .testplane.conf.js
module.exports = {
browsers: {
chrome: {
desiredCapabilities: {
"selenoid:options": {},
// ...
},
// другие настройки браузера...
},
// настройки других браузеров...
},
// другие настройки testplane...
};
Полноценно использовать CDP можно только начиная с Chrome@77 и выше. Это связано с внутренней реализацией в webdriverio.
Какие возможности открывает CDP
С помощью CDP вы можете:
- отслеживать и перехватывать сетевые запросы и ответы
- тестировать доступность (accessibility) страницы
- управлять пропускной способностью сети
- управлять быстродействием процессора
- скрывать скроллбары