Протоколы взаимодействия с браузером
Обзор
В мире автоматического тестирования интерфейсов сейчас наиболее популярны следующие протоколы для управления браузером: WebDriver и Chrome DevTools Protocol (CDP).
WebDriver
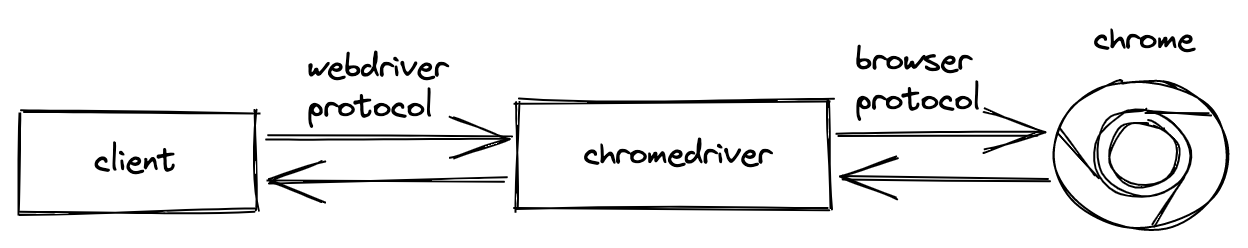
WebDriver — это стандартизованный REST API протокол. Разработчики браузеров поддерживают данный протокол в своих драйверах — chromedriver, geckodriver, и т. п., — которые являются посредниками (прокси) между клиентом, отправляющим запросы, и самими браузерами. Такой посредник нужен, так как браузеры написаны совершенно по-разному и общение между драйвером и браузером никак не стандартизированно.
Кроме этого, WebDriver-протокол используется в качестве базового протокола для автоматизации мобильных устройств на iOS/Android с использованием Appium.

Плюсы
- официальный стандарт, который поддерживается всеми популярными браузерами;
- поддержка автоматизации на мобильных устройствах;
- может быть использован как на локальной машине, так и на удаленной;
Минусы
- из коробки не позволяет отслеживать и перехватывать сетевые события (мок запросов/ответов);
- ограниченный набор возможностей для автоматизации (например, нет возможности управлять пропускной способностью сети или производительностью CPU): протокол охватывает только основные пользовательские сценарии взаимодействия с браузером;
- нет возможности подписаться на браузерные события (например, получить информацию от браузера, что открылась новая вкладка);
CDP
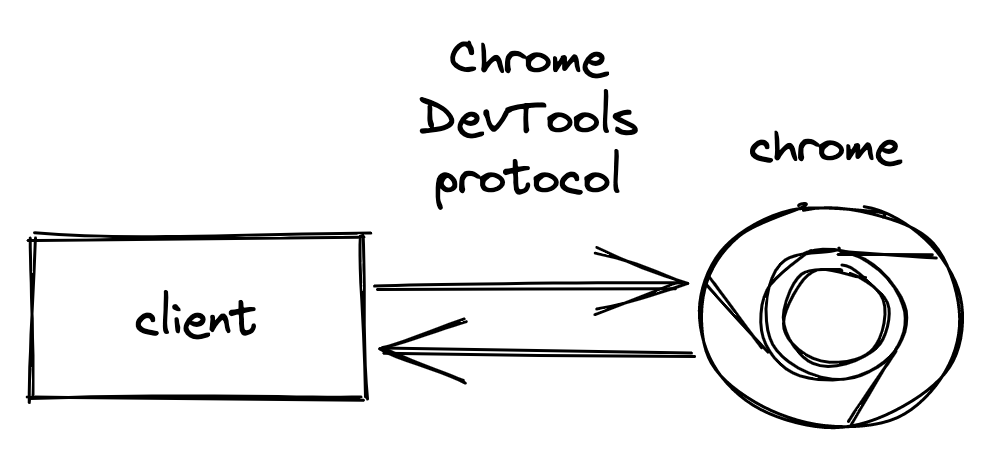
Chrome DevTools Protocol (CDP) — это по сути JSON RPC, реализованный через вебсокеты.
Chrome и Node.js реализуют API к этому протоколу, с помощью которого общаться с DevTools: посылать команды, подп�исываться на события и т.д.
Данный API используется:
- в Chrome DevTools (панель разработчика внутри браузера) для отлаживания и инспектирования кода;
- в IDE (например, в VSCode) — для аналогичных целей;
- в различных инструментах автоматизации тестирования: puppeteer, cypress, и пр.;
- при общении между chromedriver и браузером Chrome (на картинке выше —
browser protocol).
API протокола поделено логическим образом на домены, которые содержат методы и могут посылать события.
Например, домен Runtime позволяет инспектировать состояние JavaScript, а с помощью домена Debugger можно отлаживать JavaScript.

Плюсы
- предоставляет больше возможностей для автоматизации, чем Webdriver; с помощью CDP можно:
Минусы
- поддерживает ограниченный список браузеров: Chrome, Chromium Edge и Firefox nightly;
- по умолчанию работает только локально (но есть возможность подключиться к уже поднятому браузеру на удаленной машине).