How to Use Chrome DevTools Protocol in Testplane
Introduction
Install Hermione (Testplane) version 4 or higher in your project to use Chrome DevTools Protocol (CDP) in Testplane tests.
The WebDriver protocol has been used in Testplane for a long time, but the possibility of using CDP appeared only after migrating to WebdriverIO@7 in Hermione version 4.
CDP support in WebdriverIO@7 is implemented using puppeteer, which is a wrapper with a convenient API over CDP.
For a comparison of the WebDriver and CDP protocols, see the "WebDriver vs CDP" section in the Reference Manual.
Local Usage
To work with the browser via CDP locally, add the automationProtocol: 'devtools' option to the browser settings in the Testplane config:
// .testplane.conf.js
module.exports = {
browsers: {
chrome: {
automationProtocol: "devtools",
desiredCapabilities: {
// ...
},
},
// other browser settings...
},
// other Testplane settings...
};
After this, all subsequent runs will be performed in your locally installed Chrome.
But if you need to run a browser with CDP support just once, it's more convenient to override this option using an environment variable:
testplane_browsers_chrome_automation_protocol=devtools npx testplane ...
Or set it as a CLI option:
npx testplane ... --browsers-chrome-automation-protocol=devtools
Remote Usage
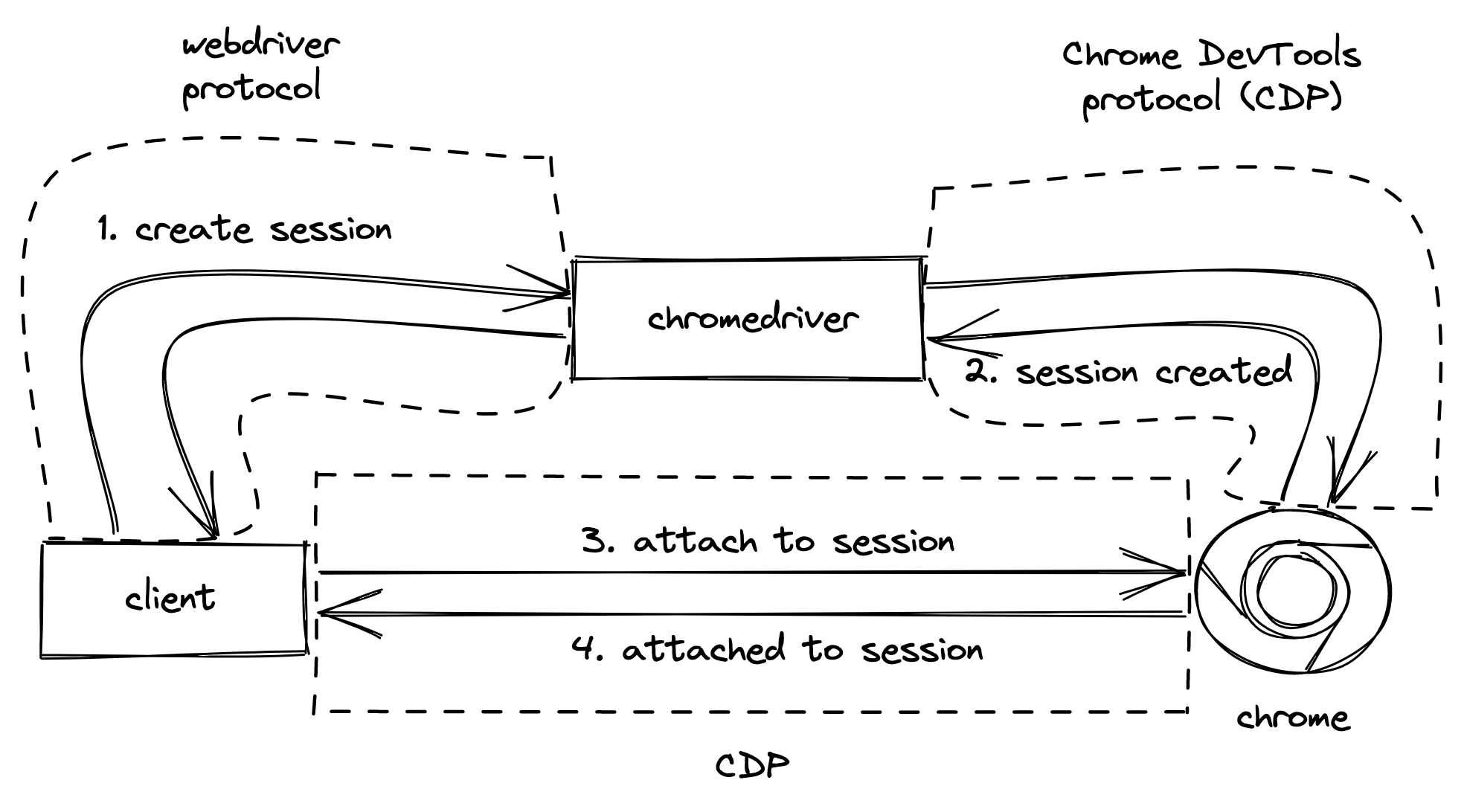
When using CDP on a remote machine (e.g., in a grid), Testplane will first start the browser using the WebDriver protocol and then, upon user request (i.e., when calling a CDP command), switch to CDP connection. Thus, in a single test scenario with a remote browser, we will interact using both protocols.
It looks something like this:

To connect to a remote browser via CDP, you need to:
- use
automationProtocol: webdriver(default value); - add the vendor-specific field
selenoid:optionsin the browser’sdesiredCapabilities: this option is necessary for webdriverio to understand that it needs to connect to a remote machine instead of a local browser.
// .testplane.conf.js
module.exports = {
browsers: {
chrome: {
desiredCapabilities: {
"selenoid:options": {},
// ...
},
// other browser settings...
},
// other browser settings...
},
// other Testplane settings...
};
Full CDP usage is only supported from Chrome@77 and higher. This is due to the internal implementation in webdriverio.
What Capabilities Does CDP Provide
With CDP, you can:
- track and intercept network requests and responses
- test page accessibility
- manage network bandwidth
- control CPU performance
- hide scrollbars