Testplane в GitHub CI
Введение
Для запуска Testplane в GitHub CI имеется специальный Github Action, который:
- Занимается кэшированием локальных браузеров (при использовании);
- Пишет статистику упавших тестов в Job summary;
- Помогает с отображением html-отчета с результатами прогона тестов в браузере.
Настройка
Базовый workflow с запуском Testplane:
name: Testplane CI
on: # Правила запуска workflow
push:
branches: [master]
pull_request:
branches: [master]
jobs:
testplane_test:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v4
- name: Use Node.js 18
uses: actions/setup-node@v3
with:
node-version: 18.x
- name: Cache npm dependencies
uses: actions/cache@v3
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
- name: Install npm deps
run: npm install
- name: Run Testplane
id: testplane
uses: gemini-testing/gh-actions-testplane@v1
Action "gemini-testing/gh-actions-testplane" поддерживает следующие параметры:
| Параметр | Значение по умолчанию | Описание |
cwd | . | Относительная директория для запуска Testplane (полезно для запуска в монорепозиториях) |
package-manager | npm | Пакетный менеджер, используемый в проекте (один из: npm, pnpm, yarn) |
html-report-prefix | testplane-reports | Префикс пути для отчётов html-репортера |
config-path | '' | Путь к пользовательскому конфигу Testplane |
storybook | '' | Если включено, использует тесты плагина @testplane/storybook (например:
|
set | '' | Список наборов тестов (через запятую) |
browser | '' | Список браузеров для тестирования (через запятую) |
grep | '' | Выражение grep для выбора конкретных тестов |
Пример action с запуском Testplane со всеми параметрами
- name: Run Comprehensive Testplane Suite
id: testplane
uses: gemini-testing/gh-actions-testplane@v1
with:
cwd: "projects/my-project-name" # Указываем путь до проекта (для монорепозиториев)
package-manager: "yarn" # Используем yarn вместо npm
html-report-prefix: "reports/testplane" # Сохраняем отчеты в имеющуюся директорию reports (для сохранения отчетов на gh-pages)
config-path: "configs/testplane.conf.js" # Используем кастомный путь до конфига
storybook: "true" # Запускаем тесты плагина `@testplane/storybook`
set: "smoke,regression" # Запускаем только тесты выбранных сетов
browser: "linux-chrome,linux-firefox" # Запускаем тесты только в двух браузерах
grep: "Login" # Запускаем только тесты, в названии которых есть слово Login
Запуск браузеров в GitHub CI
GitHub CI поддерживает запуск только headless браузеров.
Также, чтобы chrome браузеры могли корректно работать в CI, необходимо добавить --no-sandbox в аргументы запуска chrome браузера следующим образом:
{
// ... other Testplane settings
headless: true, // Essential for GitHub CI
browsers: {
// ... other browsers,
"linux-chrome": {
// ... other browser settings
desiredCapabilities: {
// .. other desired capabilities
browserName: "chrome",
browserVersion: "135",
"goog:chromeOptions": {
args: ["--no-sandbox"] // Essential for GitHub CI
}
}
}
}
}
Выгрузка архива с html-отчетом
Чтобы выгрузить архив с html-отчетом, к базовому workflow можно добавить следующий шаг:
- name: Upload report
if: always() && steps.testplane.outputs.html-report-path # Запускаем шаг при наличии отчета
uses: actions/upload-artifact@v4
with:
name: testplane-html-report
path: ${{ steps.testplane.outputs.html-report-path }} # Путь, по которому сохранился отчет
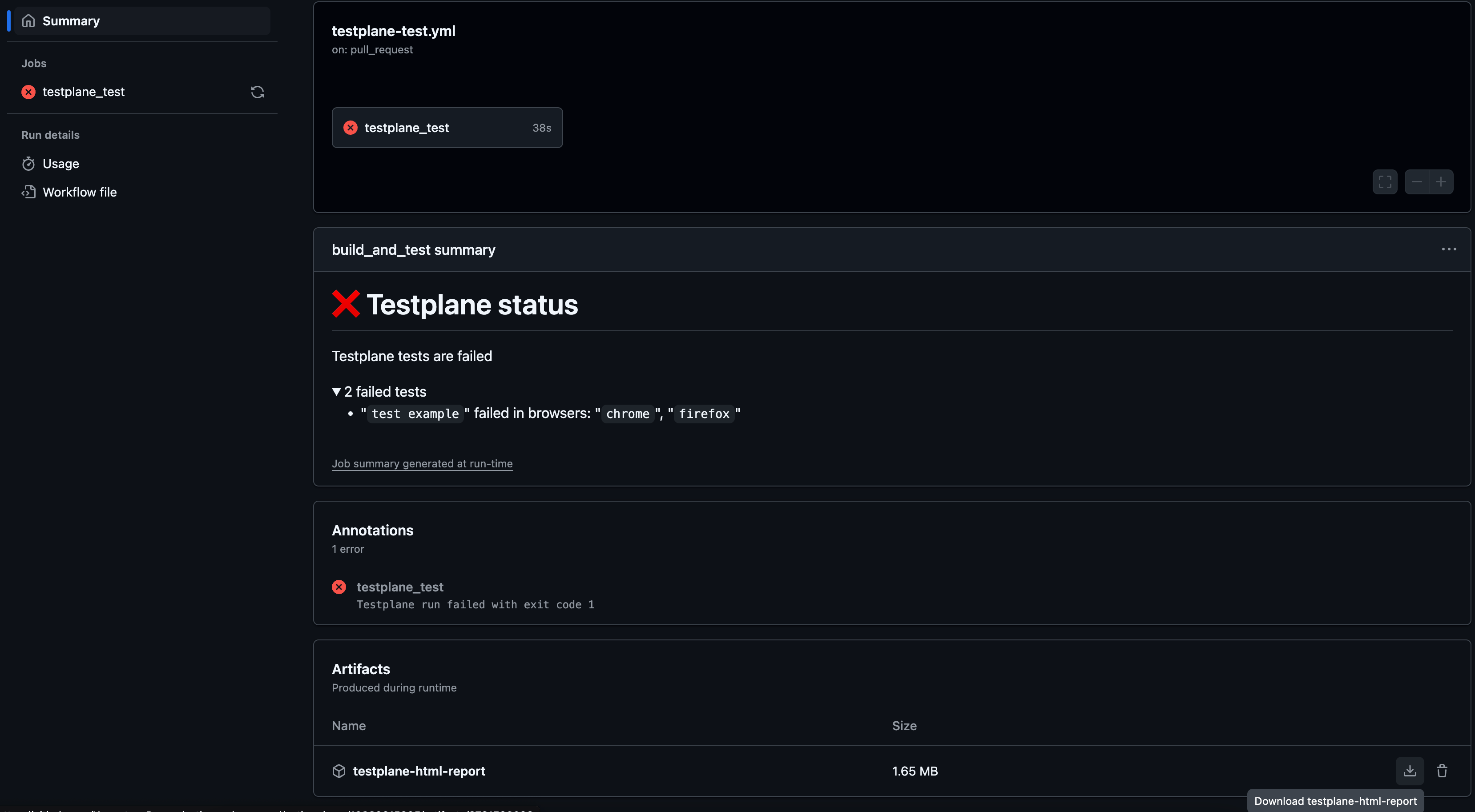
С этим шагом, в Summary запуска задачи будет располагаться артефакт с html-отчетом:

Просмотр html-отчета с результатами запуска в браузере
Для того, чтобы смотреть отчеты прямо из браузера с помощью GitHub Pages:
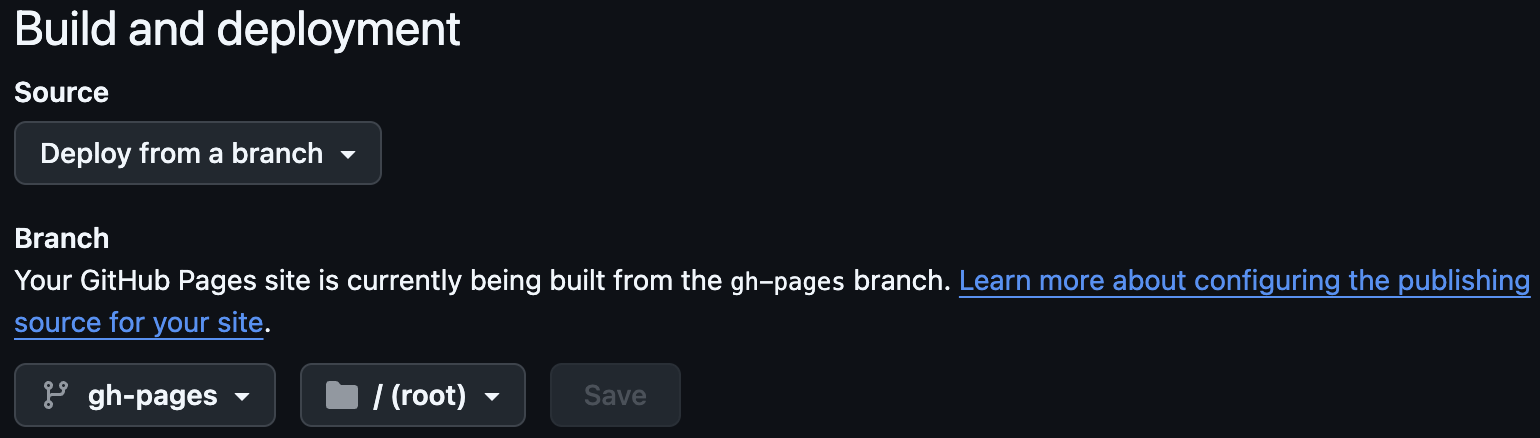
- Настройте GitHub Pages (Settings → Pages на странице репозитория):

- Обновите разрешения задачи:
jobs:
testplane_test:
runs-on: ubuntu-latest
permissions:
contents: write # Необходимо для отправки отчетов в ветку gh-pages
pull-requests: write # Необходимо для отправки комментария со ссылкой на отчет к пулл-реквесту
steps:
- Вместо предыдущего шага "Upload report" добавьте два следующих:
- name: Deploy report # Выкладывает отчет на gh-pages
if: always() && steps.testplane.outputs.html-report-path
uses: peaceiris/actions-gh-pages@v4
with:
github_token: ${{ secrets.GITHUB_TOKEN }} # Токен поставляется Github, дополнительной настройки не требуется
publish_dir: ${{ steps.testplane.outputs.html-report-path }}
destination_dir: ${{ steps.testplane.outputs.html-report-path }}
keep_files: true
- name: Comment PR with link to Testplane HTML report
if: always() && steps.testplane.outputs.html-report-path
uses: thollander/actions-comment-pull-request@v3
with:
message: |
### Testplane run finisned
Testplane HTML-report is available at https://${{ github.repository_owner }}.github.io/${{ github.event.repository.name }}/${{ steps.testplane.outputs.html-report-path }}
comment-tag: testplane_html_report_link
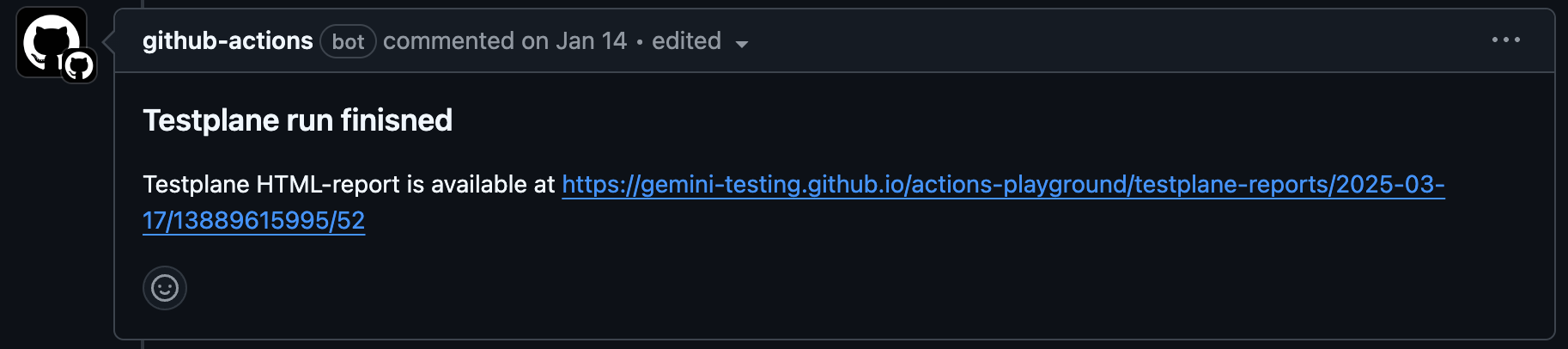
Теперь в пулл-реквесте будет комментарий со ссылкой на Testplane html отчет, который можно будет открыть прямо в браузере.

Итоговый GitHub Workflow будет выглядеть следующим образом:
name: Testplane CI
on: # Правила запуска workflow
push:
branches: [master]
pull_request:
branches: [master]
jobs:
testplane_test:
runs-on: ubuntu-latest
permissions:
contents: write # Необходимо для отправки отчетов в ветку gh-pages
pull-requests: write # Необходимо для отправки комментария со ссылкой на отчет к пулл-реквесту
steps:
- name: Checkout repository
uses: actions/checkout@v4
- name: Use Node.js 18
uses: actions/setup-node@v3
with:
node-version: 18.x
- name: Cache npm dependencies
uses: actions/cache@v3
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
- name: Install npm deps
run: npm install
- name: Run Testplane
id: testplane
uses: gemini-testing/gh-actions-testplane@v1
with:
html-report-prefix: testplane-reports # Путь до директории с отчетами
- name: Deploy report # Выкладывает отчет на gh-pages
if: always() && steps.testplane.outputs.html-report-path
uses: peaceiris/actions-gh-pages@v4
with:
github_token: ${{ secrets.GITHUB_TOKEN }} # Токен поставляется Github, дополнительной настройки не требуется
publish_dir: ${{ steps.testplane.outputs.html-report-path }}
destination_dir: ${{ steps.testplane.outputs.html-report-path }}
keep_files: true
- name: Comment PR with link to Testplane HTML report
if: always() && steps.testplane.outputs.html-report-path
uses: thollander/actions-comment-pull-request@v3
with:
message: |
### Testplane run finisned
Testplane HTML-report is available at https://${{ github.repository_owner }}.github.io/${{ github.event.repository.name }}/${{ steps.testplane.outputs.html-report-path }}
comment-tag: testplane_html_report_link
Со временем, таких отчетов может накопиться слишком много и может возникнуть потребность удалять старые отчеты.
Периодически удалять старые отчеты можно с помощью следующего workflow c action gemini-testing/gh-actions-reports-ttl-cleaner:
name: Remove old Testplane html reports
on:
schedule: # Запускается раз в день
- cron: 0 0 * * *
jobs:
collect:
name: Remove old Testplane html reports
runs-on: ubuntu-24.04
steps:
- name: Checkout repository
uses: actions/checkout@v2
with:
ref: gh-pages
fetch-depth: 0
# Токен доступа к GitHub с правами доступа "contents: write".
# Подробнее: https://docs.github.com/ru/actions/security-for-github-actions/security-guides/using-secrets-in-github-actions
token: ...
- name: Remove reports
uses: gemini-testing/gh-actions-reports-ttl-cleaner@v1
with:
html-report-prefix: testplane-reports # Путь до директории с отчетами
ttl: 90 # Удаляются отчеты, �старше 90 дней